
Hantec CRM Platform Design
Overview
Hantec CRM platform empowers users to seamlessly manage their funds, offering a
comprehensive suite of features. From tracking fund performance to monitoring equity,
gain & loss, and facilitating effortless deposit and withdrawal processes, the platform
ensures a user-friendly financial management experience.
Role
UX/UI Designer
User Research, User Test
Prototyping, Wireframing
UI Design
Skill
UX/UI Design
Icon Design
The Challenge
Navigating the complexities of financial data and transactions presented a challenge.
Balancing a user-friendly interface with robust functionality was crucial, requiring a
thoughtful approach to design and user experience.
Planning
Agile allows teams to adapt quickly to changing user needs and market conditions, ensuring
the final product is more likely to meet user expectations.
Cross-functional collaboration fosters a shared understanding of project goals and enables team members to contribute their expertise throughout the entire development process.
Cross-functional collaboration fosters a shared understanding of project goals and enables team members to contribute their expertise throughout the entire development process.

UX Design
Our UX design prioritizes simplicity without compromising functionality. Intuitive
navigation, clear data visualization, and a streamlined interface create a seamless user
experience, enhancing accessibility and user satisfaction.
User interviews, in-depth user interviews shaped the design by uncovering user habits and preferences, aligning the CRM with real user needs. pain points.
Analytics Review, data-driven insights from analytics guided design decisions, ensuring the UX caters to actual user behaviors and optimizes platform performance.
Focus Group, collaborative focus group sessions validated design choices, refining the interface to resonate with diverse user preferences and personas.
Card Sorting, user-involved card sorting exercises structured information intuitively, enhancing the platform's organization and user experience.
Usability Testing, rigorous testing with real users iteratively refined the design, ensuring it is not only visually appealing but also highly functional, meeting user needs seamlessly.
User interviews, in-depth user interviews shaped the design by uncovering user habits and preferences, aligning the CRM with real user needs. pain points.
Analytics Review, data-driven insights from analytics guided design decisions, ensuring the UX caters to actual user behaviors and optimizes platform performance.
Focus Group, collaborative focus group sessions validated design choices, refining the interface to resonate with diverse user preferences and personas.
Card Sorting, user-involved card sorting exercises structured information intuitively, enhancing the platform's organization and user experience.
Usability Testing, rigorous testing with real users iteratively refined the design, ensuring it is not only visually appealing but also highly functional, meeting user needs seamlessly.

User Flows Design
Mapped user flows optimize interactions. From logging in to checking fund performance,
depositing, or withdrawing funds, each step is carefully designed for efficiency, minimizing
friction in the user journey.

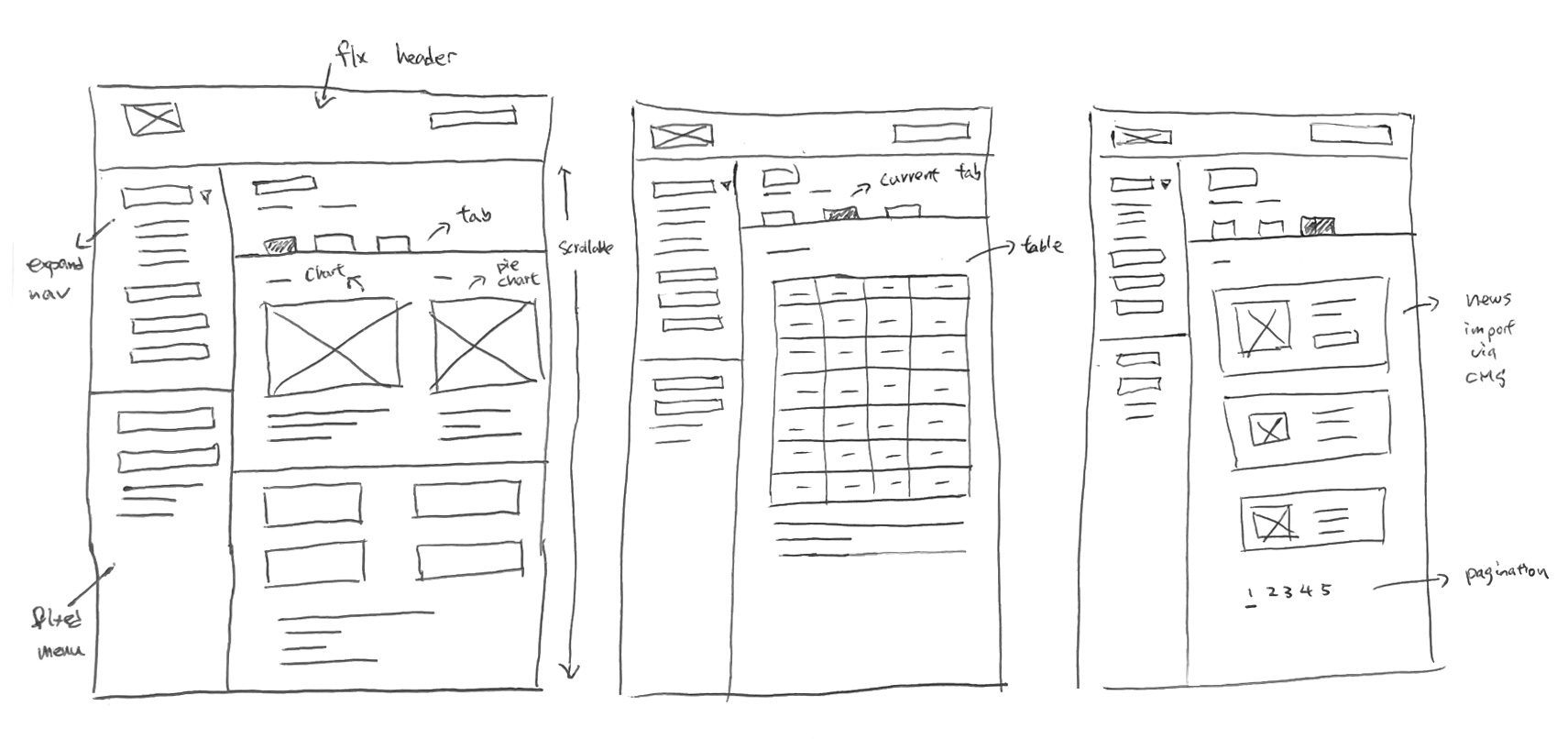
Sketches
Initial sketches capture the essence of the platform. Hand-drawn representations explore
layout possibilities, ensuring alignment with user needs and business objectives before
moving to digital design.

Wireframing
Wireframes translate sketches into a digital blueprint. They define the structural
framework, showcasing the placement of elements, interactions, and content, setting the
foundation for the platform's visual and functional design.

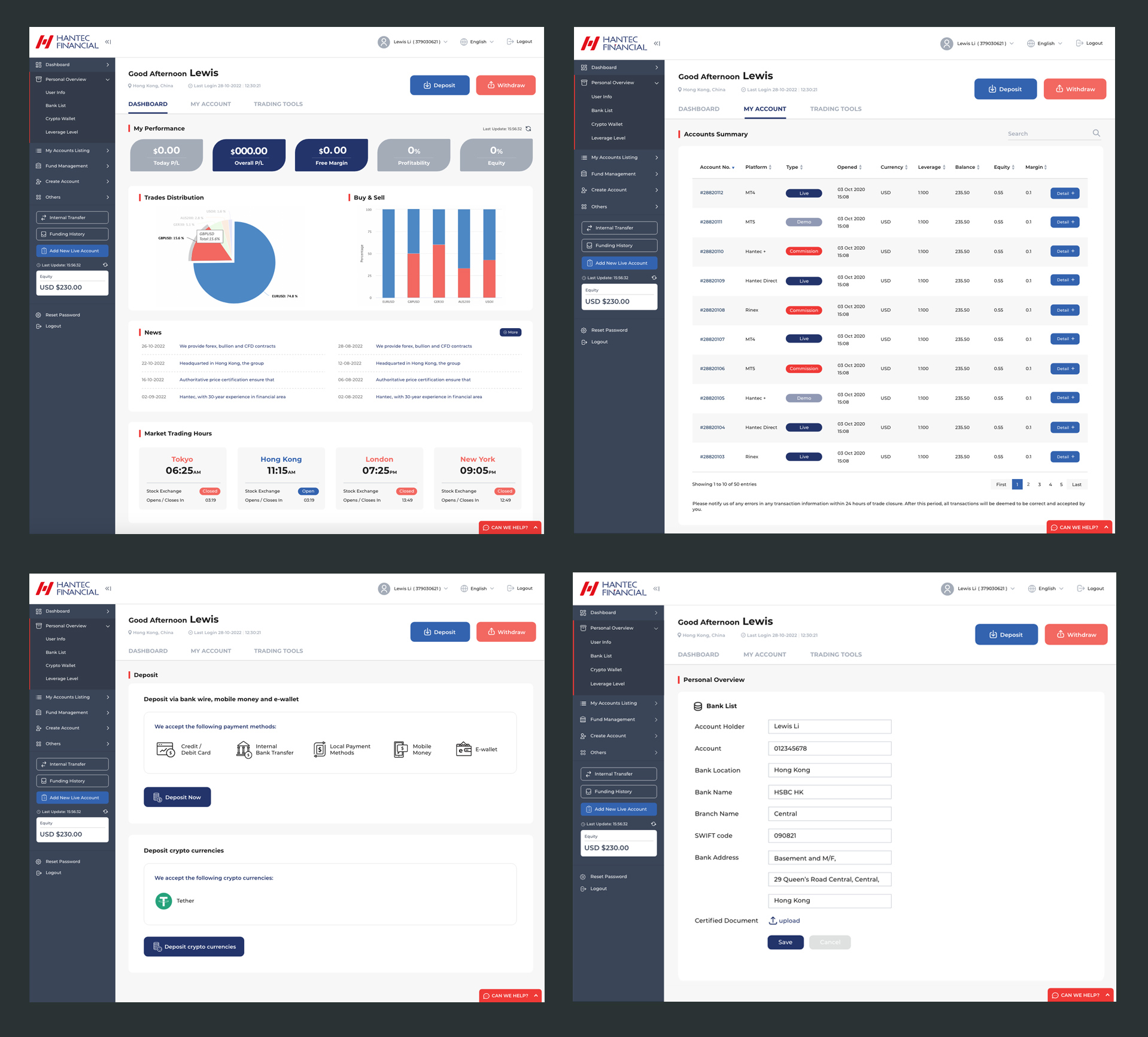
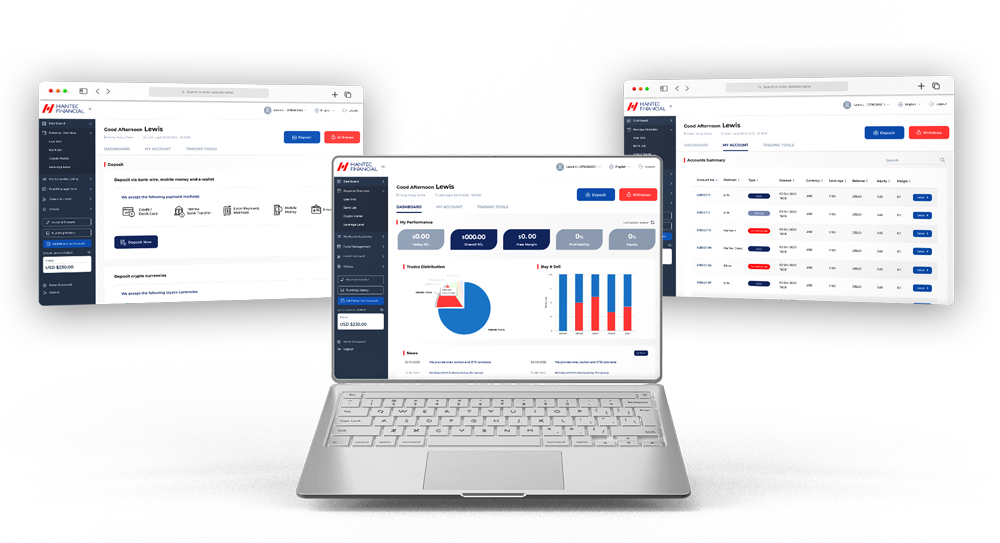
UI Design
The UI design incorporates a visually appealing and cohesive aesthetic. From color schemes
to typography and iconography, the interface is crafted to enhance user engagement while
maintaining a professional and trustworthy financial platform ambiance.